# Lina Icons
Utilizamos os ícones do Material Design como referência para agilizar nosso processo de construção da nossa família de ícones do Grupo ZAP, porém fazemos ajustes para personalizar o desenho de cada ícone.
# Ajustes
A espessura do traço, o espaçamento e os arredondamentos são de 2px.
As arestas têm arredondamentos de 2px também.
Quando desenhar um novo ícone certifique-se para que o traço e o posicionamento não tenham pixel quebrado, por exemplo 2.2px.

# Uso
# Font-family
É necessário importar o arquivo de estilos e usar a classe lif nos icones. Os tipos de font disponíveis são woff2, tff e svg.
@import '~@vivareal/lina-icons/dist/font/lif.css';
# SVGs
O uso deve ser sempre no tamanho total de 24px, não podendo ser reduzido ou aumentado seu tamanho na interface.
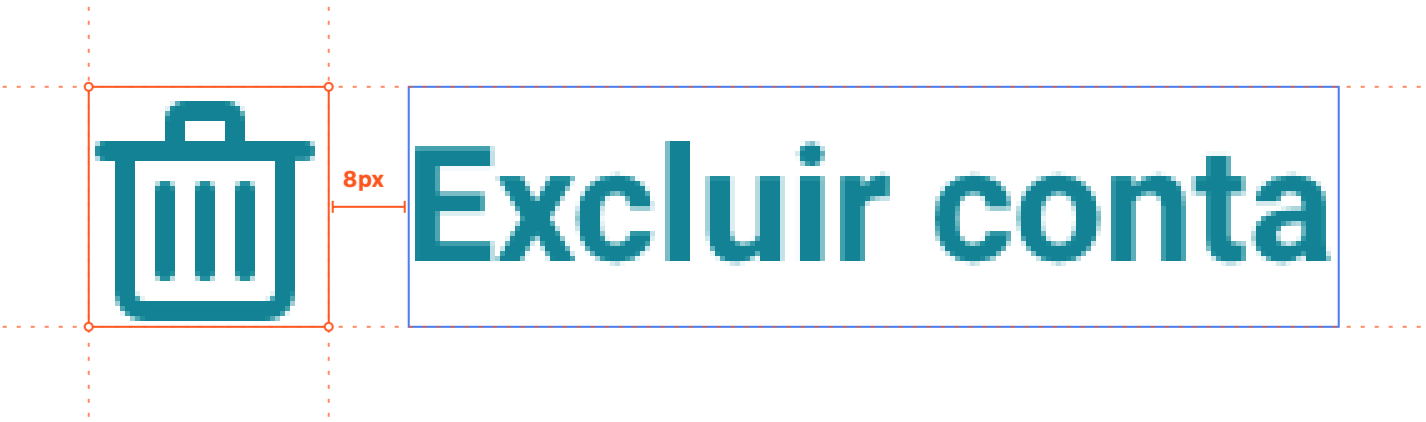
Adicione 8px de espaçamento quando usar o ícone como apoio de texto.

<i class="lif">nome_do_icone</i> <!-- font -->
import { icon } from '@vivareal/lina-icons'